How to Make a Room Seem Darker Pixel Art
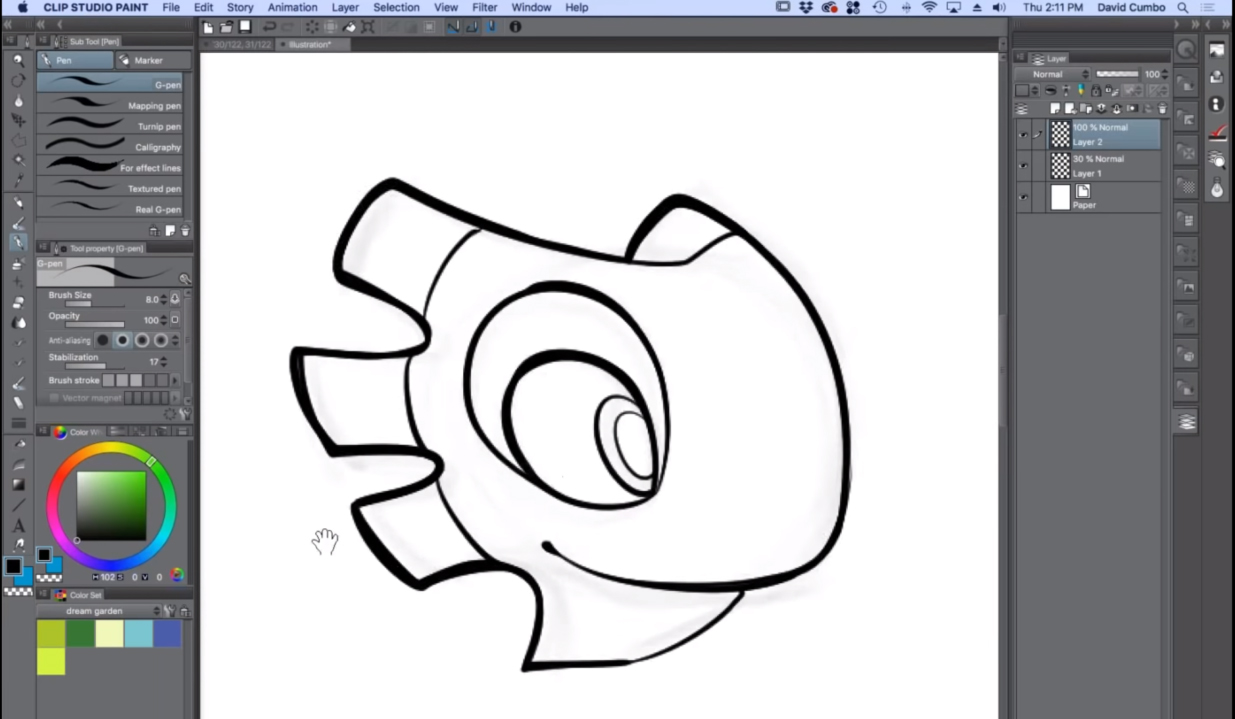
For this tutorial, I'm going to demonstrate how to use Clip Studio Pigment'due south Anti-overflow and Expanse Scaling functions. To practice this, I will utilise the linework below of the character Yooka from my full-color graphic novel Yooka-Laylee and the Kracklestone based on the video game Yooka-Laylee.

1. Coloring Flats
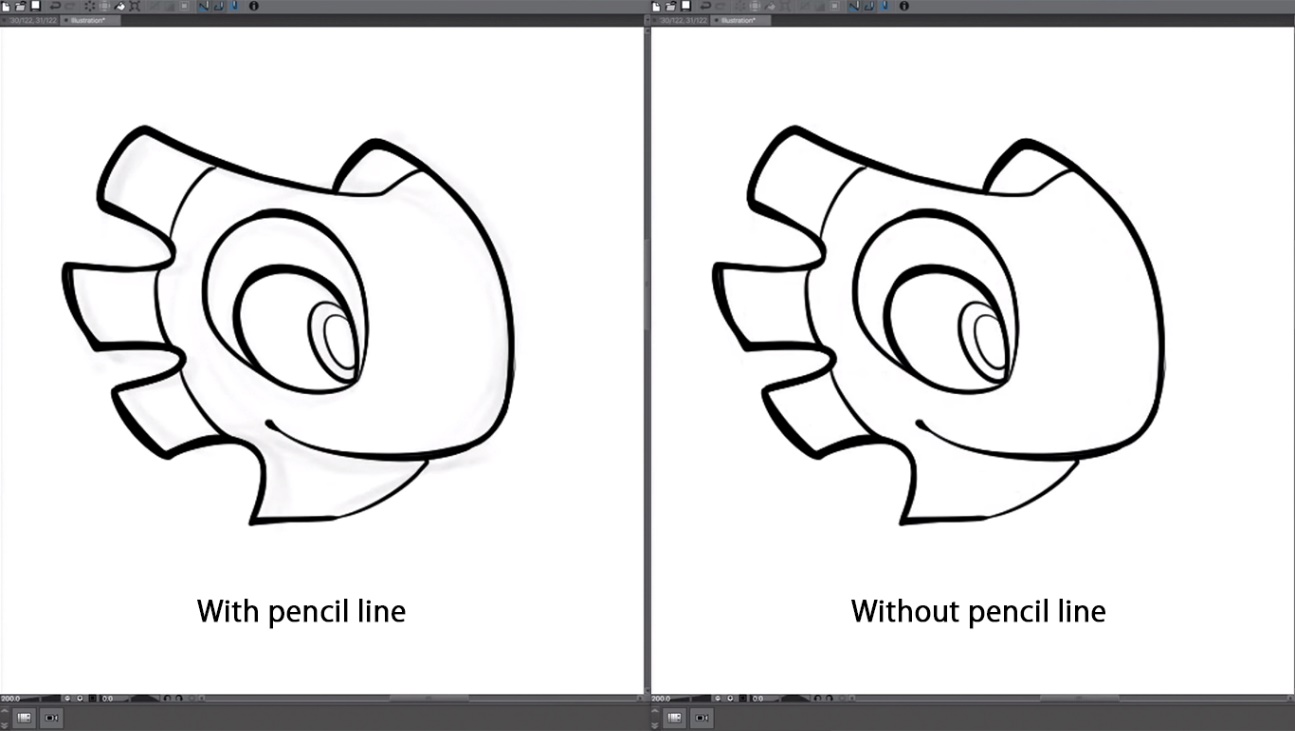
I'll start by cleaning up the sheet and getting rid of the pencil lines on the layer underneath the linework. And so, I'll make a new layer over top of the linework layer for coloring.

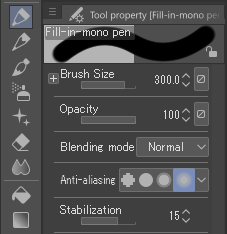
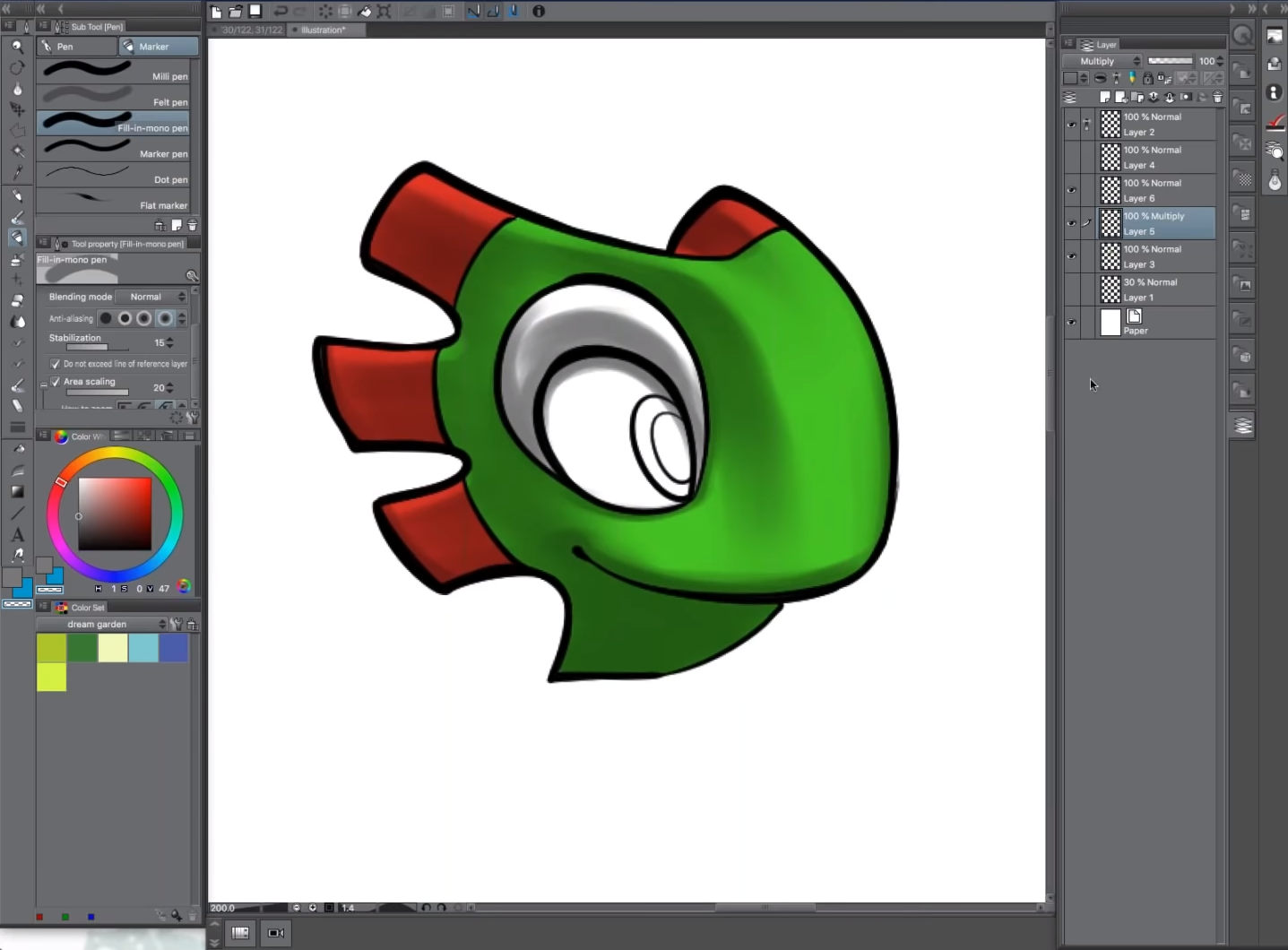
Side by side, I switch over to Marker located under the Pen sub tool palette and select the Backup mono pen tool option as shown in the epitome below. Personally, I keep this pen anti-aliased when I draw. I don't worry about aliasing considering I create total-color comics, so it'southward not terribly of import for me.

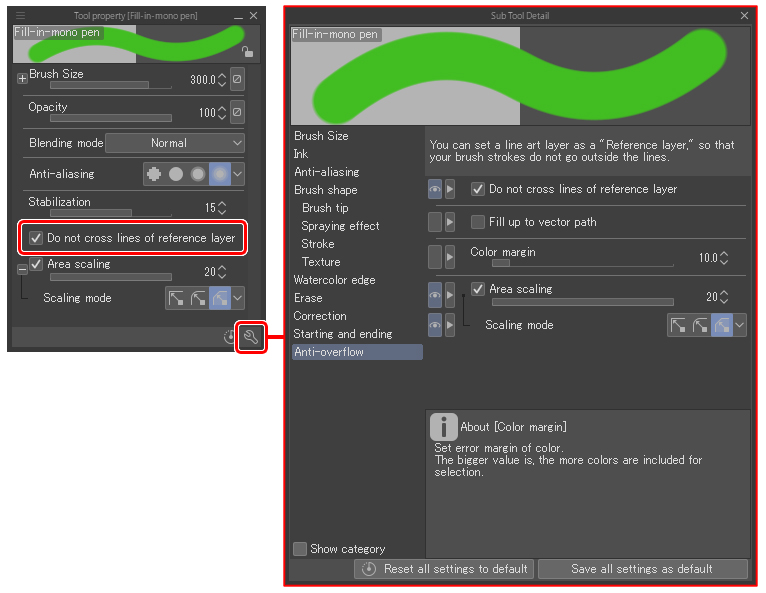
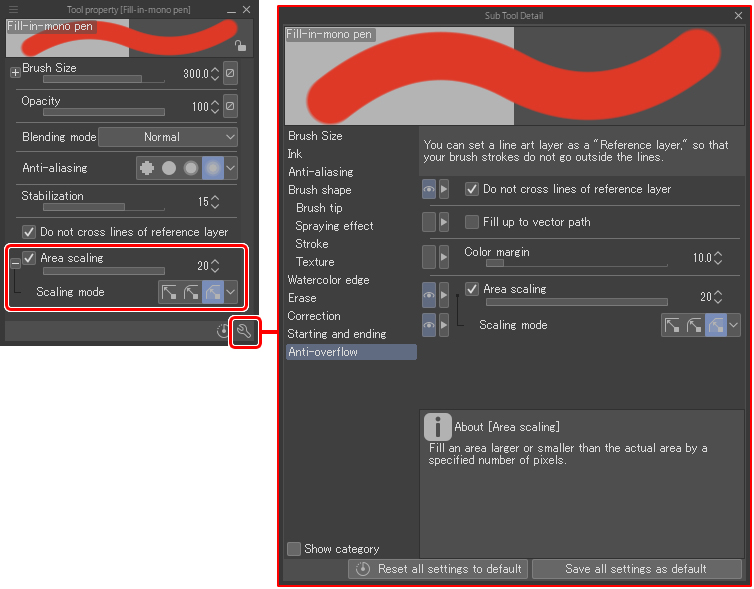
Next, with my colors roughly selected for my line art of Yooka, I volition go over how to take reward of Clip Studio Paint'due south anti-overflow characteristic. First, we volition need to scroll further down the tool's holding palette of the Fill-in-mono pen tool located on the left side of the screen and select the "Practise not exceed line of reference layer" option located but under "Stabilization." Checking the box side by side to it turns it on. Additionally, clicking the small wrench icon in the lesser right corner of the tool's holding palette will open the Sub tool particular window. In this window, we can find the aforementioned "Do not exceed line of reference layer" option under "Anti-overflow" which is located at the bottom of the left side of the list.

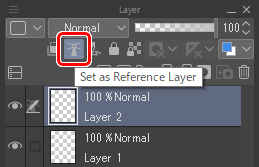
In one case I take confirmed that information technology's turned on, I'yard going to select the linework layer from the layer palette. With it selected, I will so click the lighthouse icon on the upper part of the layer palette. This is the "Set as reference layer" icon. When I click this icon, the selected linework layer becomes a reference layer that the color layer volition refer to as I block in the color.

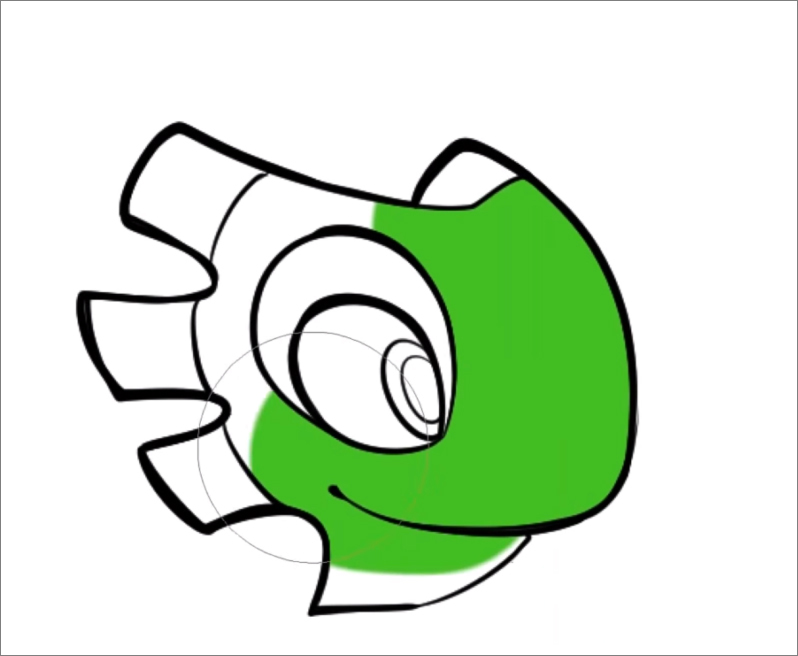
Next, I will utilize the marker tool to colour in the caput. We can meet that the colour will now not exceed the linework fifty-fifty if my cursor paints past it.

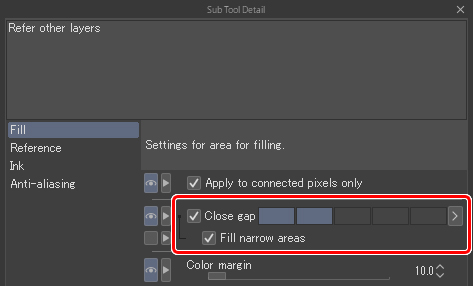
We could use the paint bucket tool here as well to fill in the color, just I use the marker instead. Sometimes line work will accept gaps that are a footling bit bigger than the paint saucepan tool's Close gap feature can accommodate. Equally a result, I don't rely on it too much because often when I piece of work with line art, I only want to color a portion of it and not a whole enclosed surface area. For case, peradventure I only desire to color one-half of his head light-green so utilise a different color on the other side. Using the marker allows more than command and flexibility to color the same expanse with multiple colors equally I get, while nonetheless limiting the colour to within the line fine art.
*The Close gap feature is located in the Paint bucket sub tool detail palette under Fill.

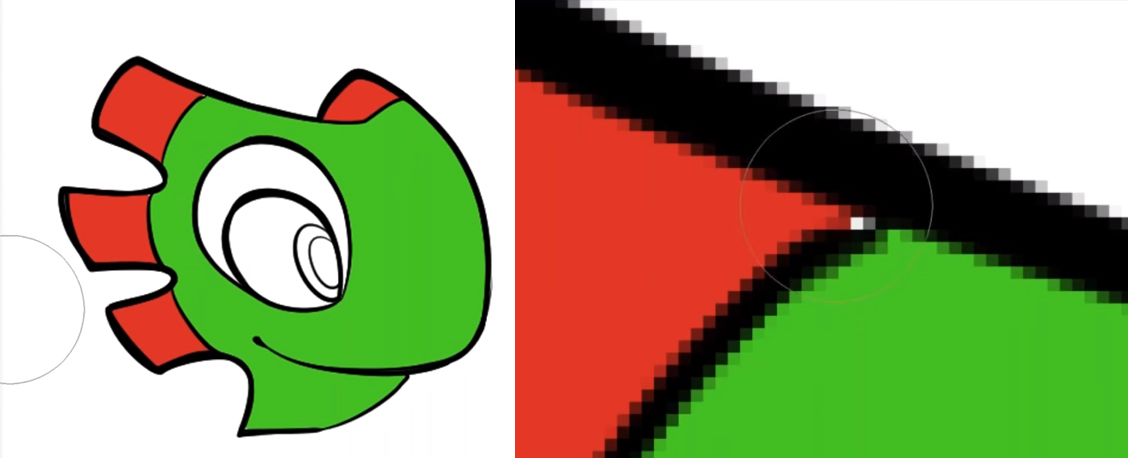
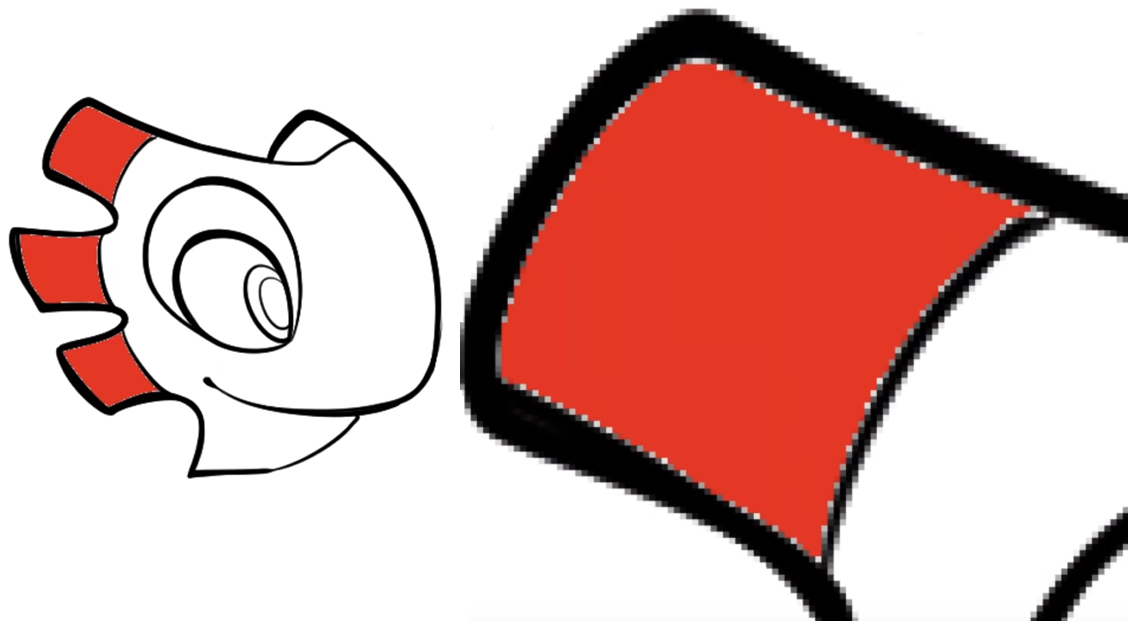
With Yooka's confront color complete, let's move onto his crest color. I color them using the aforementioned method as earlier. You lot tin see in the images below that there is a little bit of white coming through at the corners of the line work here and there. In this case, we tin can just switch over to the Pen tool and color those areas in.

Another feature I would like to comprehend is the Area scaling feature, which can exist plant in the sub tool settings. When using this feature, yous tin can calibration up the area y'all are coloring and then that you are also coloring underneath the line fine art.

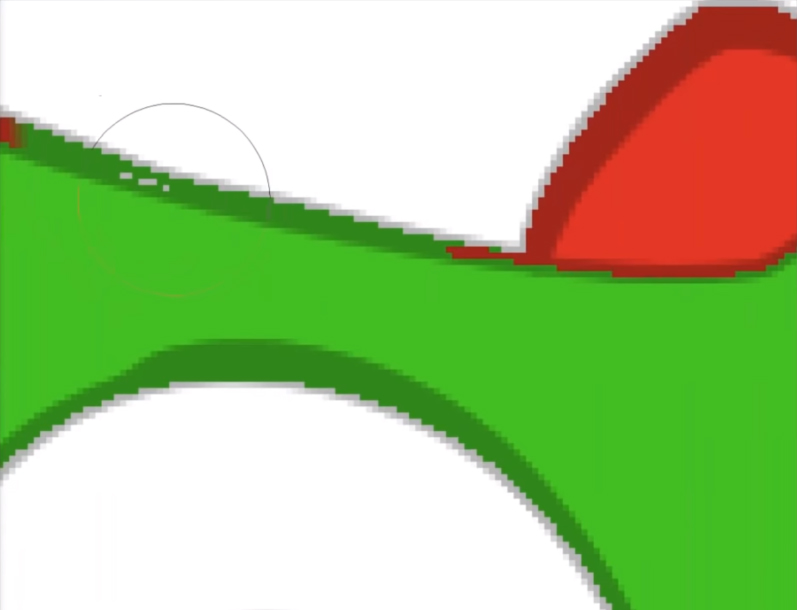
Here, I have the Expanse scaling set all the way upwardly to 20. If I hide the line art layer, I tin see that the color is indeed going all the style upwardly beyond, but within, the boundaries of the line itself. In the image below, I accept lowered the opacity of the line piece of work. The grayed-out area shows the edges of the line, so you can see how far the green goes nether it.

Next, I want to show y'all what happens when nosotros don't use that feature. I volition make a new layer and fill in the crests again.

Do y'all notice in the image to a higher place, there is a white ghosting edge around the line work? This is a really big problem for printing. Sometimes the plates go a picayune offset, so using Area scaling takes care of that potential press upshot.
After adding the apartment colors, I move on to shading. A technique I find peculiarly helpful is to conform the maximum size of the brush itself while you lot pigment. For instance, when shading around the eyes, I'll shrink the size down of the castor to fit in the difficult to reach areas.
Note: The default brush size adjustment shortcuts are the left and correct brackets ("[" and "]".)

2. Bounced Light
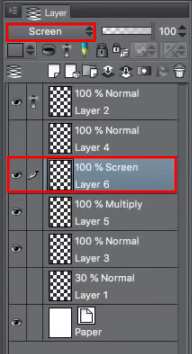
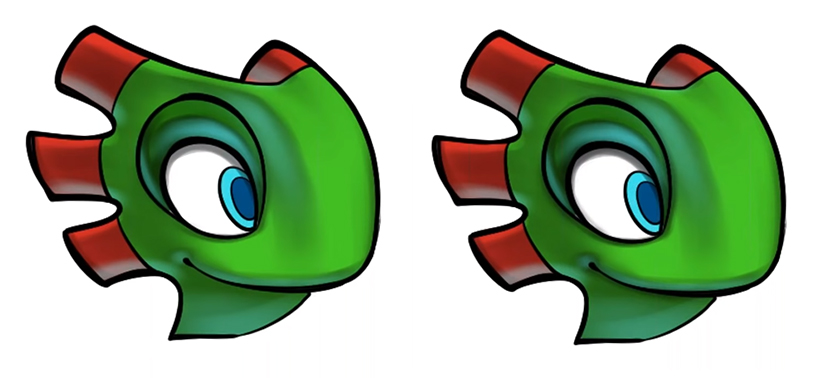
Next, I'll show how I do bounced light. Let's imagine that this is a sunny scene, mayhap he'southward standing over a pool of water that'due south reflecting a brilliant blue light dorsum up to him. Creating a new layer above the shading layer ("Layer vi" below) with the Blending mode set to Screen and changing the color to aquamarine, I start painting the underside of the graphic symbol.

Because the layer is gear up to Screen and is placed over the shade layer set to Multiply, the brush color is added to the shading. While painting, I think virtually light that's shining upwards. This is basically what bounced light is. Y'all tin can run across this easily as well: if you lot were to enter a very brightly lit room or a sunny day and hold your manus over something, you'd see some light reflected from the ground on your palm. I similar to exaggerate bounced low-cal a footling, to go every bit much as an effect as I can while also creating a very realistic environmental illumination.

3. Ambient Occlusion
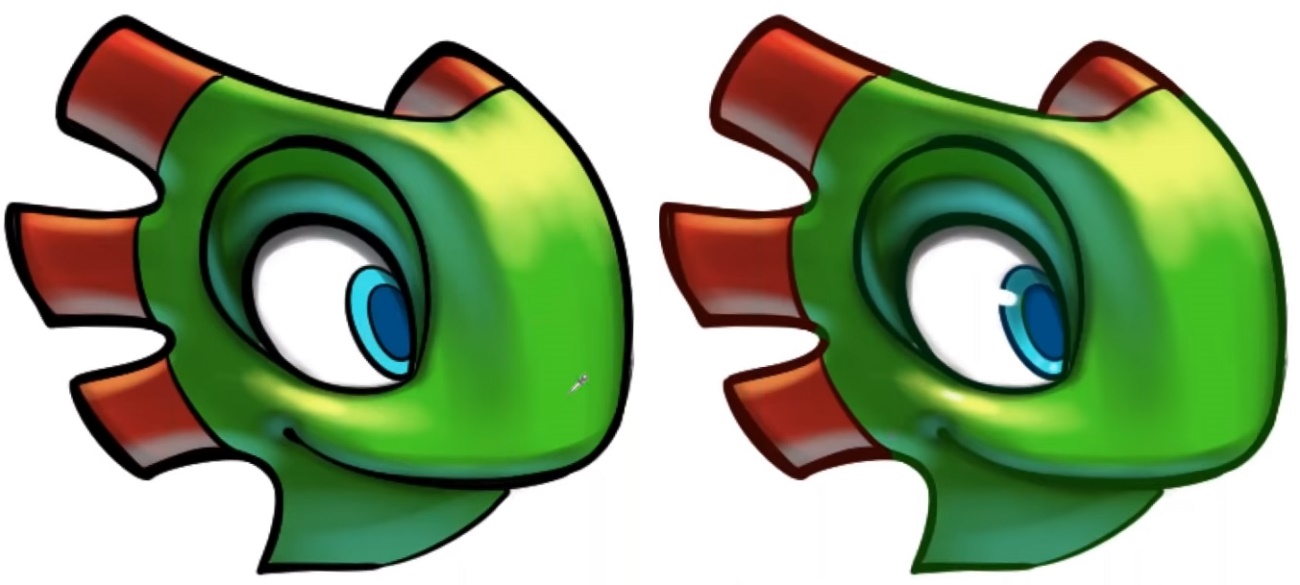
Ambient apoplexy is a CG term and normally doesn't apply to traditional art. Withal, it is applicable when working in 3D infinite, and is an extremely cool outcome if done right. The idea of ambient occlusion is that there's a deeper shadow where objects are close together. Imagine the corner of a room; the corner of the room will be darker compared to the balance of the room, as if lite can't really get into the crevice as tightly as it could otherwise. Often, I'll do this on a multiply layer, adding in shadows that go over the line art to intersections, which add just a piddling more realism to the piece. Even if it's using cartoony shapes, it's proficient to increase the realism because y'all won't have to limit yourself to the flat effects that yous get with traditional comic shading. But by adding ambient occlusion, you can add hints of realism to the coloring.

Above: Yous tin see additional shading, or ambient occlusion, in the correct image around the corners of the eyes, the mouth, and along the eye socket.
Creating a screen layer, I'll pigment the highlights with a harder brush with low density. Painting the reverse of a bounce light; that is, painting highlights where sunlight volition hitting, I adjust the size of the brush to create hard, sharper lines.

With these lines we tin betoken texture, every bit the texture of the eyeball should be different from his pare. Similarly, we can add harsh highlights to the skin beneath his eye to brand information technology shinier, indicating perspiration.
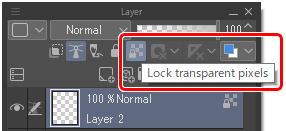
Finally, I'll add together color to the lines. If you lot look in the layer palette, you'll come across an option called Lock transparent pixels. If I click on that selection, any painting applied to the layer will be limited to the line itself.

First, I'll select a color that's like the master fill up colour. I'll than darken that color and become over the whole layer with a big pen castor to apply the color evenly and create a base color. After that, I'll go into private sections and color the lines to friction match the surrounding area. For example, the crimson of the crest and blue of the eyes would be used as a base to color the surrounding lines.

That's pretty much how it's washed!
You can apply the same technique to the background too: putting flats in, calculation shadows and ambient occlusion, and adding highlights.

Watch David'southward webinar for the total alive drawing!
Source: https://www.clipstudio.net/how-to-draw/archives/161828
0 Response to "How to Make a Room Seem Darker Pixel Art"
Post a Comment